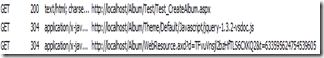
祭出 Http Watch 追蹤後發現,明明匯入了兩個 .js 檔,但是瀏覽器卻只下載下來一個(如下圖),而且之後的 Javascirpt 彷彿通通被吃掉了一樣,完全不見作用,因為匯進來的 .js 是 jQuery 的說明檔,將它跟主程式調換順序後,這次反而變成說明檔被吃掉。
怪了,先前用 jQuery 也沒遇過這個問題啊,Google 了一下,發現這似乎是 HTML 的 bug。
問題的起因是因為我在手工 coding 的時候,習慣直接用 <tag /> 來描述一個 tag,而不是用 <tag></tag> 這樣的方式,因為這樣,造成瀏覽器不明原因會直接忽略下載第一個 <script /> 之後的 javascript 文件(包含你寫在頁面上的)。
真相大白之後,將 <script /> 改成 <script></script> 問題就解決了,至於為什麼會產生這種問題,還有待後續了解。



沒有留言:
張貼留言